CRÉATION D'UNE APPLICATION POUR "UPTIMISPORT"
Lors de ma deuxième année de MMI, dans le cadre d’un projet visant à promouvoir le bien-être des jeunes à travers le sport, j’ai créé les mockups de l’application Uptimisport. Cette plateforme, dédiée à encourager une vie active et saine, offre une navigation simple et intuitive avec plusieurs sections clés pour répondre aux besoins des utilisateurs. L’objectif est de fournir un outil accessible et efficace qui motive les jeunes à adopter un mode de vie sportif, en facilitant leur accès à des ressources et des activités sportives adaptées.
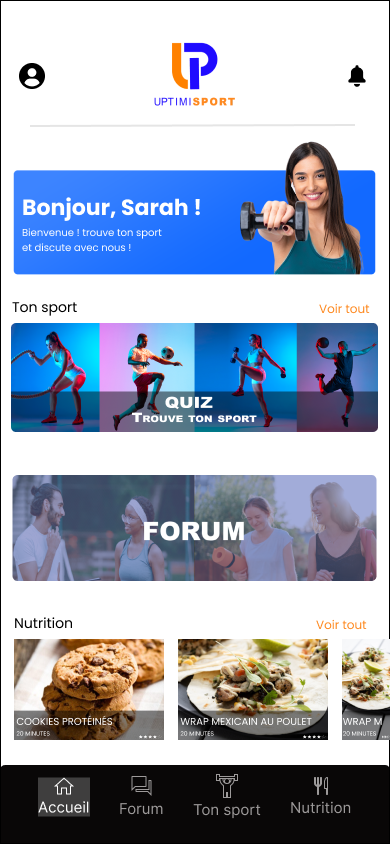
Page d'accueil
La page d’accueil présente un design accueillant et dynamique, introduisant les fonctionnalités principales de l’application. Elle permet un accès rapide aux différentes sections : sport, nutrition, vidéos de santé, et quiz. L’objectif est d’offrir une expérience fluide dès l’arrivée sur l’application.




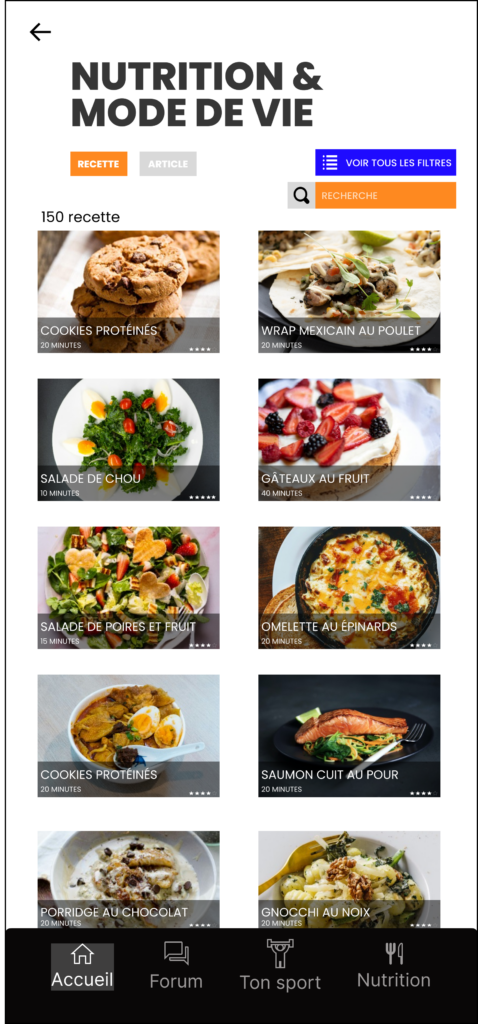
Page Nutrition et Page Vidéos de Santé
Cette page propose des recettes saines et des recommandations en compléments alimentaires pour accompagner les jeunes dans leur pratique sportive. L’interface met en avant des suggestions adaptées en fonction des objectifs de chaque utilisateur (performance, bien-être, etc.).
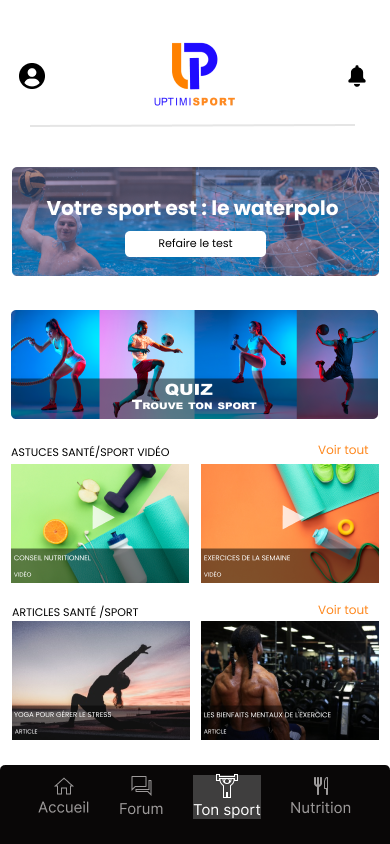
Les utilisateurs ont accès à des vidéos d’exercices, de conseils de santé et de bien-être. Les vidéos sont triées par catégories (échauffement, récupération, renforcement, etc.) et sont créées en collaboration avec des professionnels du sport et de la santé.
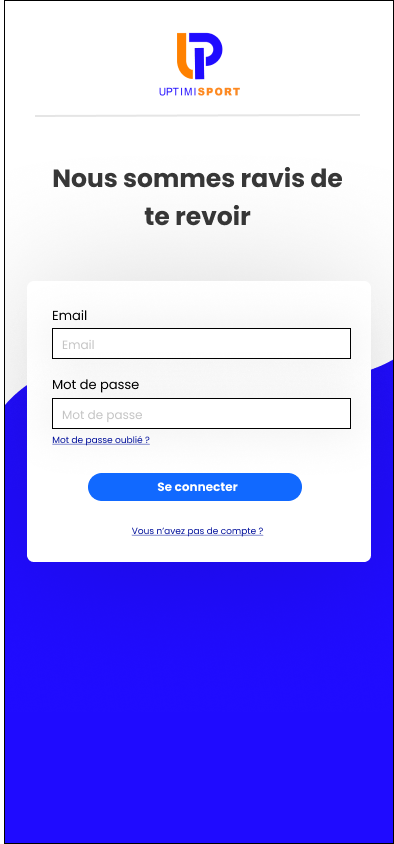
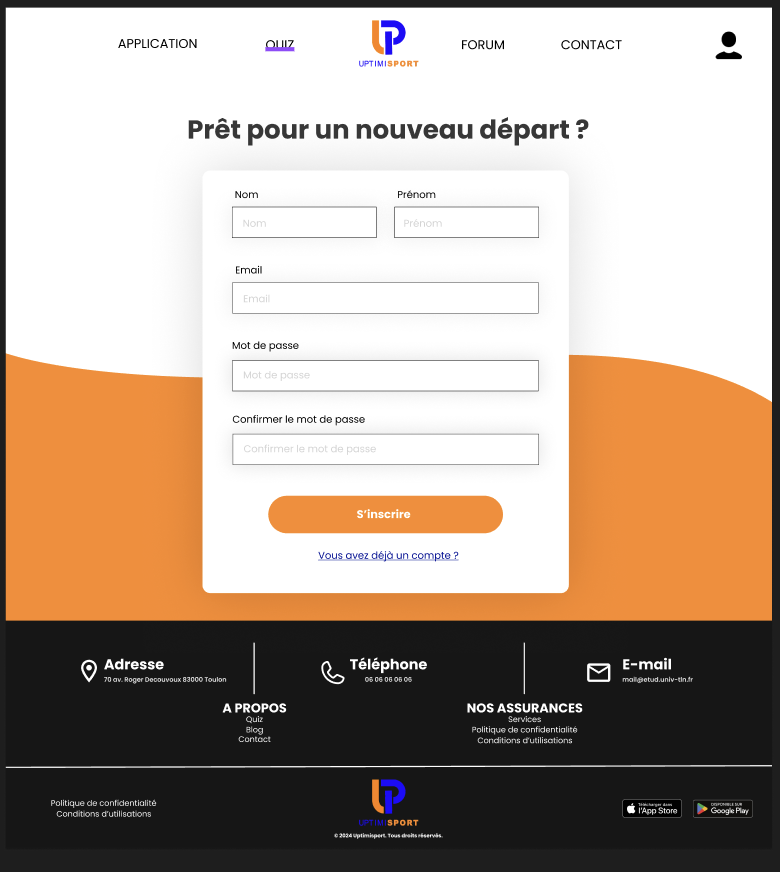
Page Connexion/Inscription
L’espace connexion/inscription permet aux utilisateurs de créer un compte personnel. Une fois inscrits, ils peuvent accéder à des fonctionnalités avancées, comme la personnalisation des recommandations sportives, la participation à des événements et l’accès au forum.


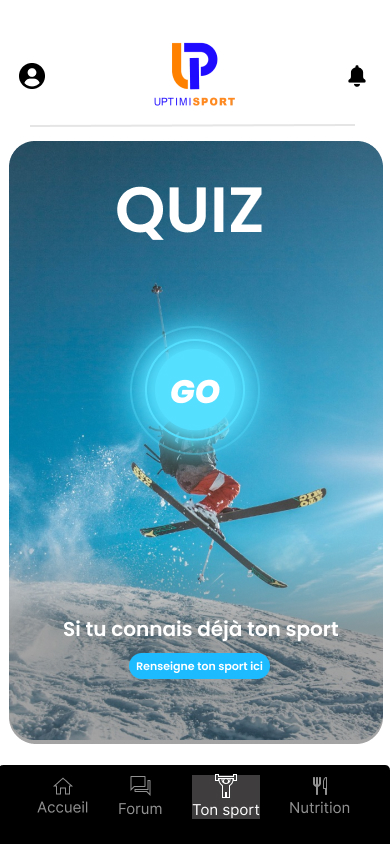
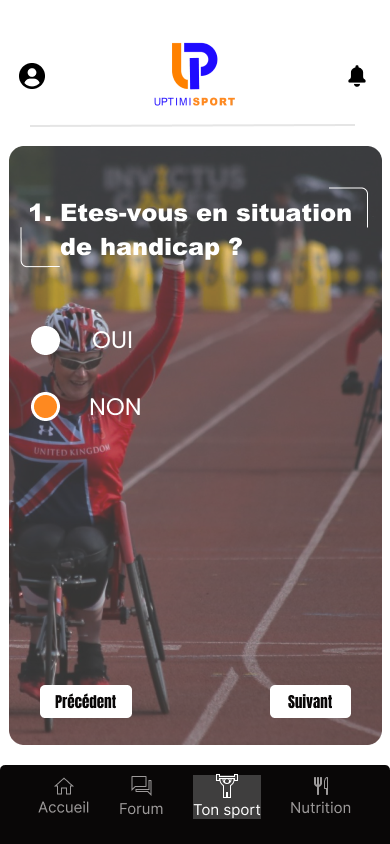
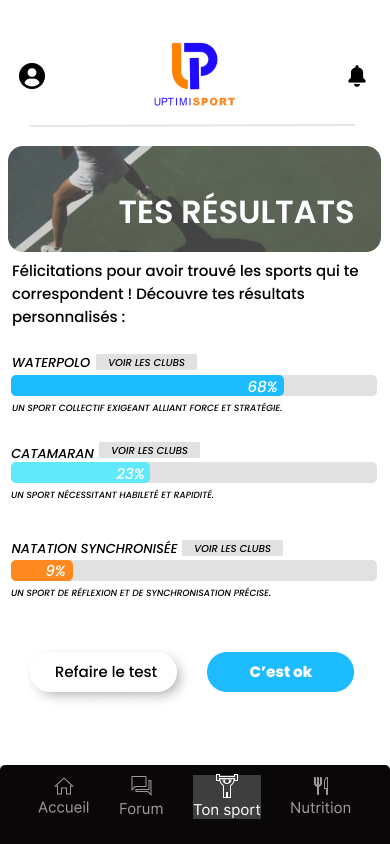
Le Quiz personnalisé
Le quiz personnalisé est une fonctionnalité phare. En répondant à des questions sur leurs préférences et leurs objectifs, les utilisateurs peuvent trouver le sport qui leur convient le mieux. Ce questionnaire, rapide et interactif, permet de recevoir des recommandations sur mesure.